nomad code_react js로 영화앱 만들기_#6.4(Cleanup)
2022. 11. 16. 14:24ㆍreact
#Cleanup(정리)
useEffect에 대한 뒷정리. 컴포넌트가 사라질 때 cleanup 함수가 호출됨
import Button from "./Button";
import styles from "./App.modules.css";
import { useState, useEffect } from "react";
function Hello() {
// 화살표 함수
useEffect(() => {
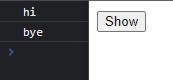
console.log("hi");
return () => console.log("bye");
}, []);
// 기존 익명함수
useEffect(function () {
console.log("hi");
return function () {
console.log("bye");
};
}, []);
return <h1>Hello</h1>;
};
function App() {
const [showing, setShowing] = useState(false);
const onClick = () => setShowing((prev) => !prev);
return (
<div>
{showing ? <Hello /> : null}
<button onClick={onClick}>{showing ? "Hide" : "Show"}</button>
</div>
);
}
export default App;
show였던 버튼을 클릭하면 false였던 showing이 true로 바뀌면서 Hello 컴포넌트가 나타나고 버튼은 Hide로 바뀜.

Hide 버튼을 클릭하면 showing이 true->false로 바뀌면서 Hello컴포넌트가 사라지고 버튼은 Show로 바뀜
'react' 카테고리의 다른 글
| react에서 fontawesome 사용하기 (0) | 2022.11.24 |
|---|---|
| nomad code_react js로 영화앱 만들기_#7.0(To Do List part One) (0) | 2022.11.16 |
| nomad code_react js로 영화앱 만들기_#6.1 ~ 6.3 (0) | 2022.11.16 |
| nomad code_react js로 영화앱 만들기_#5.1 (0) | 2022.11.15 |
| nomad code_react js로 영화앱 만들기_#5.0 (create-react-app) (0) | 2022.11.14 |